क्या आपने कभी स्क्रीन रिकॉर्डिंग के लिए मुफ्त ऑनलाइन रिसोर्स पर रिसर्च किया है? आप विभिन्न टूल देख सकते हैं, लेकिन अपने कार्य को बढ़िया तरीके से पूरा करने के लिए आपको बेहतर चुनना जरुरी है.
आजकल, बहुत से लोग youtube पर नए चैनल बनाते हैं और काम करना शुरू करते हैं, जो कि सबसे बड़ा ऑनलाइन वीडियो शेयरिंग प्लेटफॉर्म है. यूट्यूब चैनल और अन्य प्लेटफॉर्म जैसे फेसबुक वॉच के लिए कंटेंट बनाना कोई आसान काम नहीं है.
इसके लिए कई तकनीकी कार्यों की जरूरत है. कभी-कभी एक ट्यूटोरियल बनाने के लिए, एक YouTuber को Pc और मोबाइल स्क्रीन की वीडियो रिकॉर्ड करना पड़ती है. आज के समय में कई स्क्रीन रिकॉर्डर ऑनलाइन उपलब्ध हैं, लेकिन इनमें से अधिकांश पेड होते हैं और इंस्टालेशन के बाद अधिक मेमोरी कैप्चर कर लेते हैं.
इसलिए यदि आप इस पोस्ट को अंत तक पढ़ते हैं, तो आपको फायदा होगा क्योंकि यहां मैं एक शानदार और आसान उपयोग करने वाला स्क्रीन रिकॉर्डर टूल पेश करूंगा जो कि बहुत ही बेहतरीन टूल है इस क्षेत्र में काम करने के लिए और आपको इसमें काम करने में काफी मज़ा भी आएगा.
iFun Screen Recorder के बारे में बताई गई जानकारी को जरूर पूरा पढ़े ताकि आपके ऑनलाइन रिसोर्स की लिस्ट में एक बेहतरीन टूल जुड़ जाये.
iFun स्क्रीन रिकॉर्डर क्या है?
iFun Screen Recorder आपकी स्क्रीन को रिकॉर्ड करने के लिए आपके विंडोज, लैपटॉप के लिए एक ऑनलाइन टूल है.
हाई क्वालिटी वाले वीडियो के साथ, आप अपने वीडियो का उपयोग किसी भी प्लेटफ़ॉर्म पर कर सकते हैं जिसमें YouTube या फेसबुक के लिए क्रिएटर शामिल हो सकते हैं. इसके अलावा, आप इसे भविष्य में उपयोग के लिए अपनी वीडियो लिबरबरी लाइब्रेरी में स्टोर कर के रख सकते हैं.
यह कैसे काम करता है?
जब आप iFun स्क्रीन रिकॉर्डर के साथ काम कर रहे हैं, तो चीजों के बारे में चिंता करने की कोई जरूरत नहीं है. अपने वीडियो प्रोजेक्ट्स पर इस टूल के साथ काम करना आसान है. यहां iFun स्क्रीन रिकॉर्डर पर अपना पहला प्रोजेक्ट शुरू करने के लिए स्टेप बाय स्टेप प्रोसेस है.
- IFun स्क्रीन रिकॉर्डर की ऑफिसियल वेबसाइट पर जाएं और इसे अपने विंडोज लैपटॉप पर इंस्टॉल करें.
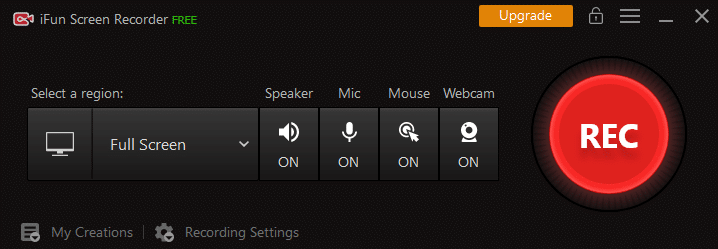
- इस सॉफ्टवेयर को ओपन करें और स्क्रीन रिकॉर्डिंग के लिए जरुरत के अनुसार सेटिंग करें. अपने स्क्रीन विकल्पों को सेव करें और अपनी पहली रिकॉर्डिंग शुरू करें.
- एक बार जब आप पूरा वीडियो रिकॉर्ड कर लेते हैं, तो अपना प्रोजेक्ट स्टोर करे और फिर पब्लिश करें.
- वह फॉर्मेट चुनें जिसमें आप अपना पहला वीडियो डाउनलोड करना चाहते हैं.
क्या इस टूल का उपयोग करना बहुत आसान नहीं है? उपर बताये गए गाइड आपको अपनी रिकॉर्डिंग के लिए विभिन्न विकल्प खोजने में मदद करने के लिए पर्याप्त है.
iFun Screen Recorder की विशेषताएं:
एप्लिकेशन को चुनने से पहले, आपको फीचर्स के बारे जानना चाहिए. यह टूल निम्नलिखित विशेषताओं के साथ आता है.
स्क्रीन रिकॉर्डिंग:
आपके पास अपने सभी वीडियो को एक ही टूल में रिकॉर्ड करने के लिए iFun स्क्रीन रिकॉर्डर के साथ पूरी फ्लेक्सिबिलिटी देती है. तेज़ी से रिकॉर्डिंग और स्क्रीनशॉट कैप्चरिंग ऑप्शन के साथ, आप उन दूसरी विषेशताओं का फायदा ले सकते हैं जो ऐसे ही दूसरे सॉफ्टवेयर में नहीं देते हैं.
ऑडियो के साथ स्क्रीन रिकॉर्ड करें
यह एप्लिकेशन आपको ऑडियो के साथ सबसे हाई क्वालिटी स्क्रीन रिकॉर्डर प्रदान करता है. कई स्क्रीन रिकॉर्डर आपकी स्क्रीन का म्यूट वीडियो रिकॉर्ड करते हैं, लेकिन यह आपके सभी सिस्टम साउंड को रिकॉर्ड करेगा. यदि आप एक स्पीकर और माइक्रोफोन हेडसेट का उपयोग करते हैं, तो यह हर उपलब्ध साउंड को रिकॉर्ड करेगा. यह एक शानदार एप्लिकेशन है जो प्रोफेशनल तरीके से हर प्रकार के वीडियो से ऑडियो तक अच्छा प्रदर्शन करता है.
हाई स्पीड डाउनलोडर:
एक बार जब आप अपना वीडियो रिकॉर्ड कर लेते हैं, तो डाउनलोड करना बेहद आसान हो जाता है. आप गैलरी में बहुत तेज़ गति से अपने वीडियो को स्टोर सकते हैं. यह आपको अपना वैल्युएबल समय बचाने में मदद कर सकता है और आपको दूसरे स्थान पर इन्वेस्ट करने देता है. लेकिन याद रखें कि iFun स्क्रीन रिकॉर्डर उपयोगकर्ताओं को रिकॉर्ड करने और ओरिजिनल कंटेंट क्रिएटर की अनुमति के बिना कॉपीराइट चीज़ों का प्रयोग न करने की सलाह देता है.
मल्टीप्ल आउटपुट / कन्वर्ट टूल
क्या आप अपने वीडियो को एक अलग फॉर्मेट में स्टोर करना चाहते हैं, तो इस रिकॉर्डर में यह सुविधा भी उपलब्ध है. आप 12 से अधिक आउटपुट फॉर्मेट यहाँ से प्राप्त करते हैं और यहाँ तक की आप किसी भी वीडियो को उपलब्ध 12 फॉर्मेट में से किसी भी फॉर्मेट में कन्वर्ट कर सकते हैं.
ये फॉर्मेट आज के समय के किसी भी मेनस्ट्रीम डिजिटल उपकरणों के साथ काम करेगी. आपके लेटेस्ट एंड्रॉइड फोन से लेकर पुराने वीडियो-सपोर्ट करने मोबाइल फोन तक.
वीडियो संपादन:
रिकॉर्डिंग सुविधाओं के साथ आपको प्रदान करने के अलावा, आप एक वीडियो एडिटर के रूप में इस टूल का उपयोग कर सकते हैं. आप कई क्लिप निकाल सकते हैं या उन्हें अपने वीडियो में जोड़ सकते हैं. इसके अलावा, आपके पिछले संगीत को म्यूट करने और नए के साथ बदलने के लिए उनके विकल्प.
वीडियो निर्यात:
अधिकतर मीडिया प्लेयर MP4 फॉर्मेट को सपोर्ट करते हैं, लेकिन क्या करें जब आपके पास इस फॉर्मेट में वीडियो नहीं है? iFun स्क्रीन रिकॉर्डर आपको अपने वीडियो के लिए कई कॉन्फ़िगरेशन के साथ फ्लेक्सिबल वातावरण प्रदान कर सकता है. किसी भी क्रिएटर प्लेटफ़ॉर्म पर, आप इस वीडियो को अपलोड कर सकते हैं या अपने लिंक शेयर कर सकते हैं.
रिकॉर्डिंग करते समय स्क्रीनशॉट लें
क्या आपको कभी-कभी रिकॉर्डिंग करते समय स्क्रीन लेने की आवश्यकता है, यह आपके लिए एक मुश्किल कार्य होगा? यह सॉफ्टवेयर एक साथ विभिन्न कार्यों को करने में सक्षम है; यह वीडियो और ऑडियो और स्क्रीन कैप्चर को एक साथ रिकॉर्ड कर सकता है – यह ब्रांड बेस्ट यूजर एक्सपीरियंस प्रदान करने और क्वालिटी के साथ समझौता नहीं करने का वादा करता है.
Pros:
- बिना वॉटरमार्क के साथ उपलब्ध (वॉटरमार्क किसी भी ऐप के लिए अच्छा नहीं माना जाता है)
- वीडियो और ऑडियो रिकॉर्डिंग के साथ स्क्रीन कैप्चरिंग.
- यह एक उपयोग में आसान टूल है, और यह उपयोगकर्ता के अनुकूल भी है.
- आपको कई सुविधाएँ प्रदान करता है जैसे कि संपादन, डाउनलोडिंग और तेज़ रिकॉर्डिंग.
- रिकॉर्डिंग के समय के लिए कोई सीमा नहीं है. आप जब जितने घंटे चाहें अपनी स्क्रीन रिकॉर्ड कर सकते हैं.
- YouTube पर अपना गेमिंग चैनल शुरू करने और लाइव स्ट्रीमिंग के लिए पेशेवर टूल प्रयोग कर सकते हैं.
Cons:
- केवल विंडोज़, लैपटॉप के साथ डेस्कटॉप के लिए उपलब्ध है. मैकबुक उपयोगकर्ता के लिए एक्सेस नहीं है.
Pricing (मूल्य निर्धारण):
जहां तक इसके प्राइसिंग का सवाल है, यह उपकरण एक मुफ्त स्क्रीन रिकॉर्डर है जिसका उपयोग आप अपने वीडियो का उपयोग और निर्यात कर सकते हैं. इस टूल में कोई भी विज्ञापन दिखाई नहीं देता है जो आमतौर पर कई दूसरे फ्री टूल्स के साथ होता है.
संक्षेप में
हमने इस पोस्ट में कई बातों पर चर्चा की है. मैंने iFun Screen Recorder के बारे में चर्चा की है. साथ ही iFun Screen Recorder की आवश्यक विशेषताएं और इसका उपयोग कैसे करें ये भी चर्चा की. मैंने इसके Pros और Cons. को समझाया है कि यह सॉफ्टवेयर कैसे काम करता है और आपको विभिन्न वीडियो प्रारूपों तक पहुंच प्रदान करता है.
अब, आपको iFun स्क्रीन रिकॉर्डर का ओवरव्यू मिल गया है. इस मुफ्त स्क्रीन रिकॉर्डिंग टूल के साथ, आप न केवल एक इंटरनेट इन्फ्लुएंसर हो सकते हैं, बल्कि अपने बिज़नेस टीम के साथी या छात्रों को अच्छे मार्गदर्शक और ट्यूटोरियल प्रदान कर सकते हैं.
आप एक प्रसिद्ध YouTuber बनने के अपने सपने को पूरा कर सकते हैं यदि आपके पास स्क्रीन रिकॉर्डर में iFun स्क्रीन रिकॉर्डिंग टूल जैसे बेहतरीन उपकरण हैं. यदि आप एक ब्लॉगर हैं, तो आपको किसी भी प्रक्रिया का स्नैपशॉट लेने के लिए स्क्रीनशॉट एप्लिकेशन की आवश्यकता है.
आप किस का इंतजार कर रहे हैं? इसे जल्दी से प्राप्त करें.